Reading
Eslint Setup
alisamadii.comEslint, Prettier, Husky, Lintstage are the best option for checking before committing.
My Homelab Setup
arslan.ioI replaced my existing Homelab setup from the ground up with Unifi's latest Gateways, Switches APs, and Cameras. Here is what I did and how it ended up.Stepper Component / Taner
tanerr.devThis is a copy-paste React component made with Framer Motion.
Great animations
emilkowal.skiWhat it takes to craft great animations.
Dogfooding Windows - Horse Browser
browser.horseHow I built a PC from scratch to debug and dogfood my indie browser start-up, Horse Browser, using Teenage Engineering case
Cataloging the modern furnishings of Apple Store Boardrooms - 9to5Mac
9to5mac.comThe iconic wood tables that fill every Apple Store have long been globally admired as symbols of tasteful interior design....
The Apple Store Glossary
departmentmap.storeWhere’s the Forum? What do Creative Pros do? This is a resource to help you learn more about Apple Stores.React 19 - Part 2: The Code; How it works under the hood!
cmrg.meIt's time to talk code! The setup, and the implementation details. What is an RSC payload? A RSA call?
Please stop using middleware to protect your routes
pilcrowonpaper.comStop overthinking and over-abstracting.
Avoiding Hydration Mismatches with useSyncExternalStore
tkdodo.euAvoiding hydration mismatches can usually be done in two ways - suppressing the warning or spawning an effect. But is there a third option ... ?
Modern optimization strategies for loading web fonts
codewithshripal.comModern strategies for loading web fonts to have better performance, UX and SEO score of your website.
How to Internationalize your Next.js app with next-intl in App Router
hygraph.comIn this guide, we’ll walk you through how to set up internationalization into your Next.js application utilizing the next-intl library.
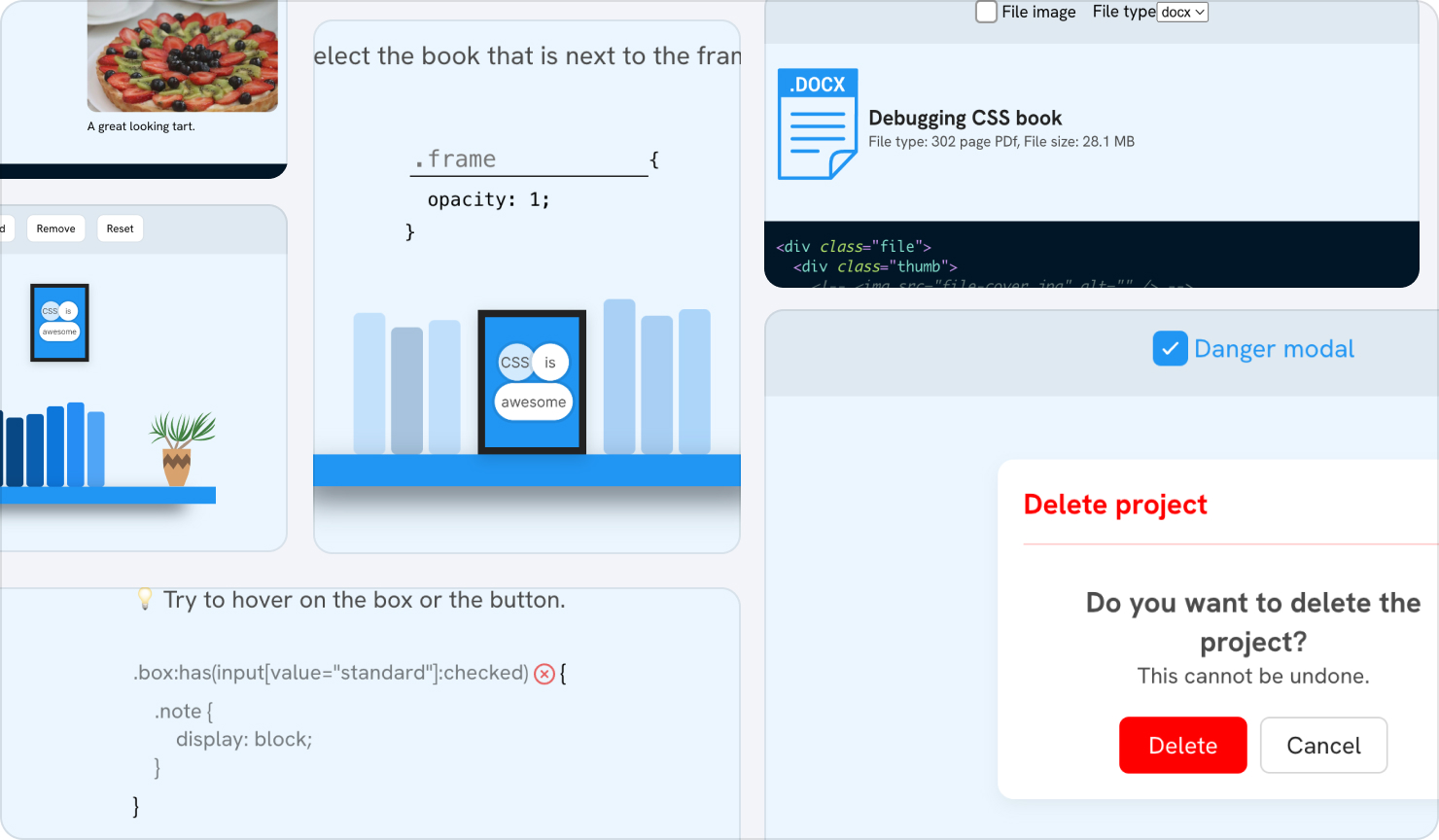
CSS :has() Interactive Guide
ishadeed.comEverything you need to know about CSS :has() selector.
Accessing localhost on an iPhone
joshwcomeau.comLearn how to set up an ideal workflow for debugging your development server on your iPhone. This may not be the most exciting topic I've written about, but it's probably one of the most useful!
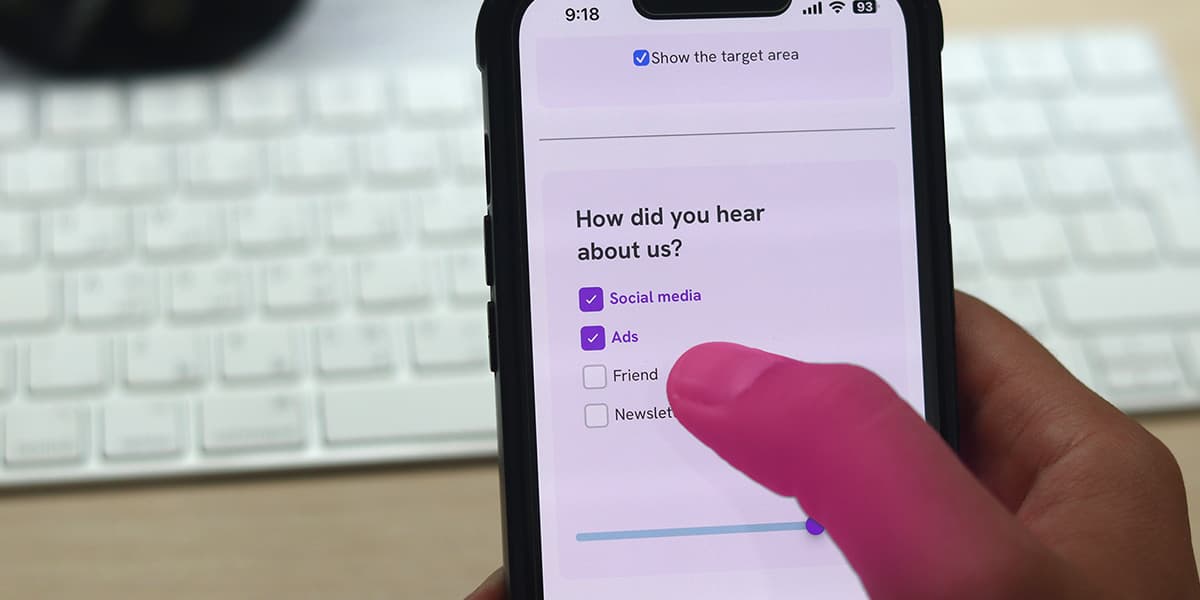
Designing better target sizes
ishadeed.comAn interactive guide on designing better target sizes on the web.
GatsbyJS Core Web Vitals: How To Go Green With Lighthouse v9
donovannagel.comThe Core Web Vitals performance requirements have been really hard on Gatsby and other JS bundled sites. Here's how to optimize Gatsby for it.
The Grug Brained Developer
grugbrain.dev
Why I Won’t Use Next.js
epicweb.devFrom the perspective of web standards to concerns about increasing complexity, Kent C. Dodds shares his opinions on why he won't use Next.js.Live updating page views with Supabase and Next.js
maxleiter.comMy personal website
Create beautiful carousels with scroll snap CSS property
nikitahl.comYou can create beautiful carousels with a fancy and smooth snap effect by implementing a CSS-only solution.
Making Sense of React Server Components
joshwcomeau.comThis year, the React team unveiled something they've been quietly researching for years: an official way to run React components exclusively on the server. This is a significant paradigm shift, and it's caused a whole lot of confusion in the React community. In this tutorial, we'll explore this new world, and build an intuition for how it works, and how we can take advantage of it.
Dark Mode: How Users Think About It and Issues to Avoid
nngroup.comDark mode is popular, but not essential. Users like dark mode but maintain similar behaviors without it. They think about it at the system level, not the application level. If you choose to support dark mode, test your design to avoid common dark-mode issues.
Things you forgot (or never knew) because of React - Josh Collinsworth blog
joshcollinsworth.comIf you don't often look beyond established comfortable defaults, you might be surprised to learn just how far the world of frontend has moved away from React, and how big that gap continues to grow.
Deploy a Next.js 13 app to AWS with Amplify Hosting | Amazon Web Services
aws.amazon.comToday, AWS Amplify Hosting announces Next.js 12 and 13 support. Your app can take advantage of Next.js features including server-side rendering (SSR), API routes, middleware, incremental static regeneration (ISR), and image optimization. In combination with Next.js feature support, Amplify Hosting is improving the experience of running Next.js apps on AWS: Faster builds. Next.js apps deploy […]
Scaling Content at Coinbase
coinbase.comDigital Asset Management with Multi-Party Computation MPC (Whitepaper)
Mod Musings Creative Studio Tour — mod musings
modmusings.comAfter a year of design and building, the Mod Musings Studio is now complete. Take a tour of my creative zen workshop.
CSS-only logo marquee | Component Recipes with HTML, CSS and TailwindCSS – Frontend.FYI
frontend.fyiBringing back some nostalgia
Vitsoe vs USM shelving
arslan.ioI have an extensive Vitsoe 606 shelving setup but plan to extend certain places with USM cabinets. What are the main differences?
I built a teenage engineering computer-1 — James Rodkey
jamesrodkey.comI built a computer in the teenage engineering computer-1 case. Here’s what I think of it.
Noah Liebman | Making room for long list markers with `subgrid`
noahliebman.netUsing CSS subgrid to make room for long list markers without relying on fixed padding values
The Path To Awesome CSS Easing With The linear() Function — Smashing Magazine
smashingmagazine.comWith the new CSS `linear()` easing function on the horizon, the possibilities of what we can do to create natural-feeling animations and transitions in the future are greatly expanded. Jhey Tompkins looks at the current state of CSS easing in this article and demonstrates what we can expect from `linear()`, including handy tools to get your hands on it today.
Building an interactive 3D event badge with React Three Fiber – Vercel
vercel.comSee a full working demo of how we built the interactive Vercel Ship '24 badge using React Three Fiber and react-three-rapier.React 19 - Part 1: The Backstory; My journey writing a framework from scratch!
cmrg.meCome with me to explore my two months of frustration and joy writing a framework from scratch. I will show you how React works under the hood and how to write your own framework.Instant Search Params with React Server Components
buildui.com
Building a drawer component
emilkowal.ski
How I built my course platform
emilkowal.skiI've recently launched an early version of my animations course. This post is meant to give you a behind-the-scenes look at the tech stack, design process, and more.
Interaction to Next Paint (INP): What It Is & How to Improve It
nitropack.ioImprove INP, optimize responsiveness, and fix slow interactions. Learn how to reduce input delay, avoid long tasks, and more. Fix your INP score and pass Core Web Vitals.
Preventing Hidden Mobile Image Requests Using HTML & CSS
evoluted.netIn this post, we show you how to prevent requests for hidden images on mobile using just HTML and CSS. Read the Full Post Now!
Next.js App Router migration: the good, bad, and ugly
flightcontrol.devWe rebuilt the Flightcontrol dashboard with Next.js App Router and this post shares the good and bad experiences from it.
How Core Web Vitals affect application SEO: Understanding Google page experience ranking and Lighthouse scores – Vercel
vercel.comUnderstand your application's Google page experience ranking and Lighthouse scores.
Create an Infinite Horizontal Scroll Animation with Tailwind CSS - Cruip
cruip.comIn this tutorial, we will show you how to create a cool infinite horizontal animation using only CSS. This effect can be used to display a variety of
Mastering Raycast: An In-Depth Guide - Felix Vemmer
felixvemmer.comAn in-depth exploration of Raycast, highlighting its standout features, powerful extensions, and a detailed comparison with Alfred.
Creating an RSS Feed in your Next.js Project
dev.toKeep Your Audience Informed Hey there! Are you looking to keep your users up-to-date with...
State of HTML 2023 now open! • Lea Verou
lea.verou.me
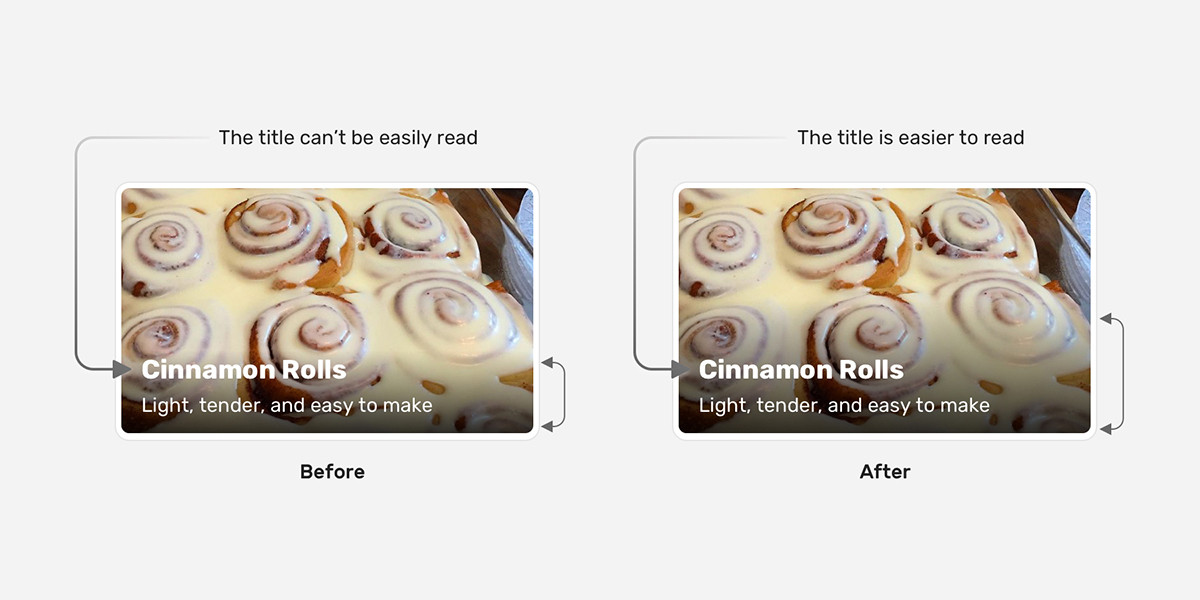
Handling Text Over Images in CSS - Ahmad Shadeed
ishadeed.comLearn how to handle text over images in CSS by taking accessibility in mindBuilding a toast component
emilkowal.ski
JavaScript: async/await with forEach()
codeburst.ioasync/await is freaking awesome, but there is one place where it’s tricky: inside a forEach()
Use CSS Variables instead of React Context
epicreact.devHow and why you should use CSS variables (custom properties) for theming instead of React context.Using with Preprocessors - Tailwind CSS
tailwindcss.comA guide to using Tailwind with common CSS preprocessors like Sass, Less, and Stylus.